Introduction To TypeScript
Listening about typescript, you might confuse it with JavaScript as I did :) Especially that any valid JavaScript code is also a valid TypeScript code, But it doesn't work like that. However, we can say, TypeScript is a superset of JavaScript (which means - TypeScript makes JavaScript more powerful with extra functionality ) , The compiler of Transcript just converts all the TS into JavaScript. It is just JavaScript (which I'm sure you're aware of) with static typing (we'll study static typing as we move ahead).
Do you Know? Microsoft developed the typeScript to make it easier to write large codebases.
 (credits to neogCamp team)
(credits to neogCamp team)
Now, we talked about TS being a superset of JS because TS making it powerful with additional functionalities and features. but what are they? let's talk about them a bit.
1) Strong Typing TypeScript variable is associated with a type - primitive data type, like a string, number, or boolean, that tells the compiler what kind of data it can hold. JavaScript is a weakly typed or dynamically typed language. In JS, any variable can be assigned and re-assigned values of all types very easily. isn't it? But it isn't the case with TypeScript. It's kind of strict to the programmers :)
Observe the code below and let's discuss the difference between weakly types and strongly typed language.
let abc = 'Dog';
let abc = 20;
let abc = true;
Strongly-Typed vs Weakly-Typed Language Talking about weakly typed language i.e JavaScript, a variable has a type and that type can be changed. To be brief, the type of a value stored in a variable depends on how it is getting used and it's very flexible as compared to strongly typed. Say, If I want to perform the "Addition" operation and I pass a "string" to the addition operator, it automatically takes "string" as a "number" and converts it into a "number" type.
whereas strongly typed language, i.e TypeScript, a variable has a type and that type cannot be changed and how we can use a variable strictly depends upon its type. Talking about the above code, JS digests it. But, TS won't 😂
 (credits to neogCamp team)
(credits to neogCamp team)
Yes, It'll shoot up the error.
[ts] subsequent variables declarations must have the same type. Variable 'abc' must be of type 'number', but here has type 'strings' and 'boolean'
However, strong typing in typescript is just a feature. You're not bound to use it but using it is beneficial as it makes your application more predictable and makes it easier to debug.
2) Object TypeScript is also designed for object-oriented programming but JavaScript fails here. Concepts like inheritance and access control that are not intuitive in JavaScript are simple to implement in TypeScript. In addition, TypeScript allows you to implement Classes, Interfaces, Constructors, Access modifiers (public and private). which were completely missing and meaningless in JavaScript. So that's a +1 feature that comes with TS.
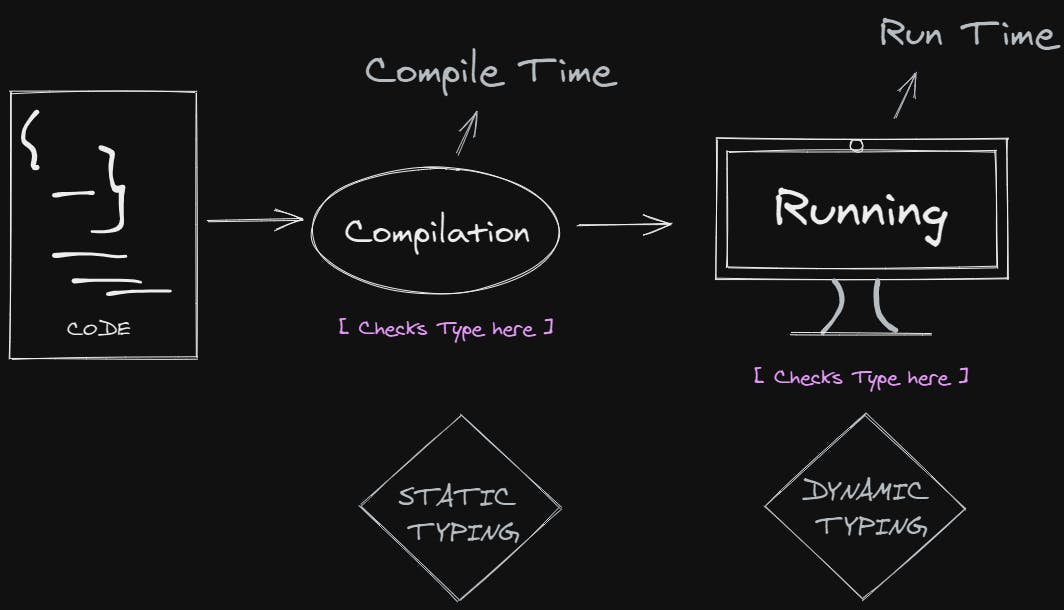
3) Compile time errors The code you write is usually converted into some other form that a computer knows how to run. This process is called compilation, and the period of time this happens is called "compile-time".
Talking about compile-time errors, In JavaScript, we will get to know about the errors only when someone triggers code and it fails. whereas, TypeScript provides us with compile-time errors, which means it can spot errors while compiling the code to JavaScript and fix it before deploying.
Why TypeScript?
- TypeScript simplifies JavaScript code, making it easier to read and debug.
- TypeScript is open source.
- TypeScript provides highly productive development tools for JavaScript IDEs and practices, like static checking.
- TypeScript makes code easier to read and understand.
- With TypeScript, we can make a huge improvement over plain JavaScript.
- TypeScript gives us all the benefits of ES6 plus more productivity.
- TypeScript can help us to avoid painful bugs that developers commonly run into when writing JavaScript by type-checking the code.
- TypeScript code can be compiled as per ES5 and ES6 standards to support the latest browser.
- Supports static typing.
- TypeScript is a superset of ES3, ES5, and ES6.
Looks powerful? eh. Yes, it is. But, will look more powerful when you actually get dive into it and use it :)
You Start with TypeScript with this Handbook - https://www.typescriptlang.org/docs/handbook/intro.html
Hoping that you have some very basic knowledge of TypeScript Now, so let's see the Static and Dynamic Typing in TypeScript.
Static vs Dynamic Typing
As we know JavaScript, we also know that writing the code as below makes sense in JS as it allows dynamic changes of types but now really in TypeScript. Understand why?
const Test = () => {
let testing = 'abc';
testing = 20;
}
Test();
working in a team on such codes can be tough as imagine one of the team members by mistake changes the type of a variable from "number" to "string" and the logic based on that variable breaks as now after a change it would be comparing a variable with a "number"
But, if we convert our "number" into "string" by surrounding it with ' ' then we can assign it to our variable and it will be treated as a string because the type for 'testing' has been declared as "string"
or even if we try to compare two different types as:-
if(testing === 20) {
console.log("success");
} else {
console.log("success");
}
This code won't give any errors in JavaScript but what TypeScript says, Look for it yourself 😂
 (credits to neogCamp team)
(credits to neogCamp team)
ERROR in src/app/app.components.ts(10,2): error TS2365: Operator '===' cannot be applied to types 'string' and 'number'.
The answer to this obviously seems "success" but it would result in "failure" as TypeScript protects you from making such mistakes warning that you are trying to compare different types. It however protects and corrects you like a mother 🥰
To Conclude
After compilation is over, the program is launched, and the period it's running is called "runtime".
Statically typed languages check the types and look for type errors during compile time.
whereas, Dynamically typed languages check the types and look for type errors during runtime.
Another way to think about it is: Static typing means checking the types before running the program; dynamic typing means checking the types while running the program.

With this, I hope I was able to make some sense in making you understand these concepts.
Will come up with such interesting topics more often! Meanwhile , you can connect with me on Twitter , Linkedin or Instagram See ya :)
cheers